RegisterONE supports Chatra and Hubspot web-chat widgets in registration forms.
Many times you’ll have exhibitors that have a question or two about an application. If you would like to be able to field questions with the least amount of hassle, you can embed your own chat on your forms. This is setup PER form, so if you have different people in charge of different forms, you can assign each form a different chat agent!
Be sure to update your WP forms plugin to v2.2.7.
First step is to go to Chatra and setup your account.
Your ChatraID is required to setup for form-chat. So visit chatra.io and create an account. Once you have your account setup, you need open up the website client or desktop client and copy your ChatraID.

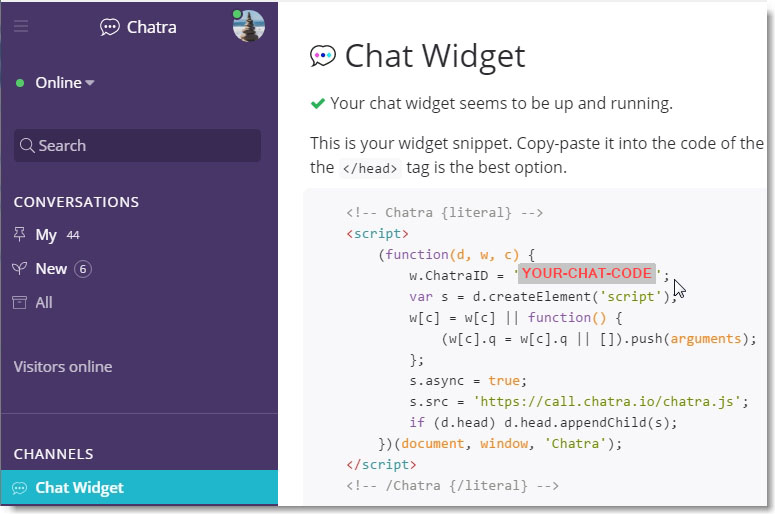
You’ll see the code and your ChatraID. Copy this id string from the code block.

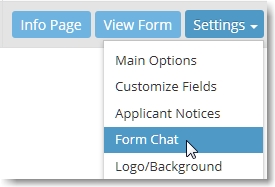
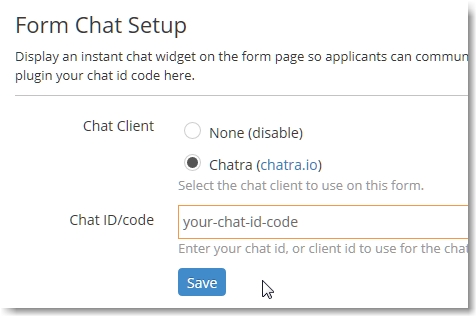
Paste your code into the Form > Form Chat settings


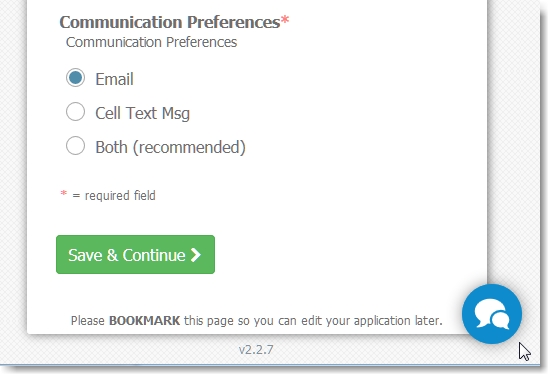
Once this is done, this form will have your chat icon at the bottom of the form, so applicants can communicate with you easily.